 WordPress är ett perfekt verktyg till så mycket mer än bloggar, jag använder det ofta för sina CMS egenskaper och med hjälp av några extra tillägg kan man få det mycket bättre. Så när jag igår började jobba på en ny kunds webbsida i wordpress började jag med att leta runt bland bloggarna i mitt rss-flöde då jag följer många duktiga utvecklare som delar med sig av sina wordpress tips. Något som är extra viktigt när man skapar en större webbplats är möjligheten att söka för att hitta sin information, och ingen gör det bättre än Google. Jag gillar speciellt googles did-you-mean, eller ”menade du” funktion som med en gång rättar till eventuella felaktigheter i sökfrågan. Inte baserat på något lexikon utan baserat på vad användare faktiskt söker efter, det gör deras funktion så mycket mer flexibel och uppdaterad.
WordPress är ett perfekt verktyg till så mycket mer än bloggar, jag använder det ofta för sina CMS egenskaper och med hjälp av några extra tillägg kan man få det mycket bättre. Så när jag igår började jobba på en ny kunds webbsida i wordpress började jag med att leta runt bland bloggarna i mitt rss-flöde då jag följer många duktiga utvecklare som delar med sig av sina wordpress tips. Något som är extra viktigt när man skapar en större webbplats är möjligheten att söka för att hitta sin information, och ingen gör det bättre än Google. Jag gillar speciellt googles did-you-mean, eller ”menade du” funktion som med en gång rättar till eventuella felaktigheter i sökfrågan. Inte baserat på något lexikon utan baserat på vad användare faktiskt söker efter, det gör deras funktion så mycket mer flexibel och uppdaterad.
Jag hittade många tips angående hur man förbättrar sök funktionaliteten i wordpress, bland annat tipsar Andras Karman om hur man förbättrar sökfunktionen i wordpress (nere för tillfället) om två väldigt intressanta plugins Search Unleashed och Search Suggest. Search Unleashed förbättrar sökfunktionaliteten i wordpress något avsevärt med mycket fler inställningar och möjlighet att byta sökalgoritm. Jag valde att använda Lucene och det fungerar otroligt bra, hittar till viss del felstavade samt böjningar av ord och det funkar minst lika bra på svenska som engelska. Search Suggest verkade också mycket lovande då den använder Yahoos API för att hitta felstavningar och ord, dock blev jag snabbt besviken. Den hade två stora nackdelar:
- Yahoos API fungerade enbart med engelska ord, och även där fungerade det inte lika bra som googles did-you-mean.
- När man infogade koden gjorde sökningarna att hela sökresultatet blev segt eftersom det tog en stund att ladda yahoos api.
Jag bestämde mig då för att leta efter en implementation eller ett API mot googles did-you-mean istället, jag trodde att det skulle vara ganska enkelt då google har en ganska öppen policy med massvis av APIer. Men jag lyckades inte hitta något i wordpress katalogen, många använde google search direkt men jag ville enbart ha tillgång till googles rättstavning. Efter lite googlande hittar jag att det faktiskt finns ett SOAP Search API som stödjer Google suggestion med funktionen doSpellingSuggestion. Men min lycka blev inte långvarig då jag snart insåg att Google SOAP Search inte längre ger ut några API-nycklar istället hänvisar de till sitt AJAX Search API och i AJAX Search API finns det ingen möjlighet att använda doSpellingSuggestion eller på något annat sätt då ut googles did-you-mean.
 Jag bestämde mig då sent igår kväll för att skriva min egen class i PHP för att hämta ut googles föreslagna ord, några timmar senare har jag en första version klar. Jag har tidigare använt CURL för att läsa in andra hemsidor och började därför att försöka läsa in Google.com genom CURL för att få ut googles förslag. Det var inte riktigt lika enkelt då google nu för tiden använder mycket ajax och javascript vilket inte gjorde det möjligt att parsa resultatet direkt. Lyckligtvis hittade jag m.google.com, deras mobila sökplattform och den är fortfarande mer straight forward med ett vanligt GET-anrop för att göra sökningarna. Efter att jag fått tillbaka resultatet från google skapade jag ett simpelt regular expression för att hämta googles did-you-mean, med hjälp av deras css-klassnamn kan jag använda exakt samma kod oavsett vilket språk sökningen är på.
Jag bestämde mig då sent igår kväll för att skriva min egen class i PHP för att hämta ut googles föreslagna ord, några timmar senare har jag en första version klar. Jag har tidigare använt CURL för att läsa in andra hemsidor och började därför att försöka läsa in Google.com genom CURL för att få ut googles förslag. Det var inte riktigt lika enkelt då google nu för tiden använder mycket ajax och javascript vilket inte gjorde det möjligt att parsa resultatet direkt. Lyckligtvis hittade jag m.google.com, deras mobila sökplattform och den är fortfarande mer straight forward med ett vanligt GET-anrop för att göra sökningarna. Efter att jag fått tillbaka resultatet från google skapade jag ett simpelt regular expression för att hämta googles did-you-mean, med hjälp av deras css-klassnamn kan jag använda exakt samma kod oavsett vilket språk sökningen är på.
/<div[^>]*spelling_onebox_result[^>]*>.*?<b><i>(.+?)</i></b>.*</div>/
Jag valde att göra en wordpress plugin för att enkelt kunna integrera med nya hemsidor, jag försökte göra det helt med hooks först men efter letat i timmar efter vilken hook att använda så gav jag upp och insåg att less is more och make it work, then beatuifull är två viktiga ledord och valde därför att skriva en simpel funktion (om någon har mer information om hur man hittar rätt hooks, eller vilka hooks man kan använda vid sökningar säg gärna till så kan jag göra en helt automatisk plugin). För att ansluta mot google skrev jag ett kort ajax-script i jQuery för att på så sätt inte göra hela webbsidan seg medan den i bakgrunden hämtar förslag på nya ord. Ifall den hittar något nytt ord så visar den förslaget där man valt att anropa google_suggestion(). I tillfället finns det både på svenska och engelska om man skickar med ”sv” som argument till funktionen, den skriver då ut ”Menade du” istället för ”Did you mean” samt att den använder google.se som sökmotor (dock tror jag inte att det spelar så stor roll vilken domän man använder). För att inkludera i din wordpressblogg anropa bara funktionen där du vill använda googles did-you-mean, förslagsvis ifall du inte hittar några resultat i sökningen men det går lika bra att använda vid en lyckad sökning.
<?php if ( function_exists('google_suggestion') ) { google_suggestion("sv"); } ?>
Fördelen med att använda Google did-you-mean för wordpress är:
- Enkel integration, installera wordpress pluginen och lägg till en kodrad så fungerar resten automatiskt.
- Använder googles grymma tjänst ”Menade du” för att hitta felstavningar men fungerar även lika bra på särskrivningar och andra konstigheter.
- Använder ajax-anrop för att inte göra din blogg långsam.
Både bakgrundslogiken i PHP för att hämta did-you-mean orden från google samt wordpress pluginen är släppt som open source och finns tillgänglig på github, jag tar gärna emot förslag på hur man kan förbättra det. Jag avvaktar med att lägga upp det på wordpress.org, dels vet jag inte om google skulle bli så glada eftersom de själv inte släppt ett eget API, samt att jag gärna vill ge det lite tid för att upptäcka eventuella buggar. Hör gärna av dig ifall du väljer att använda det och hur det fungerar för dig. Jag har för tillfället ingen möjlighet att visa ett demo då bloggen ligger på wordpress.com samt min server idag kör IIS, så för nu får det räcka med bilden men installationen är väldigt enkel så testa gärna själv och jag ska försöka fixa fram ett demo lite längre fram.
För er som letar efter fler tips om hur man anpassar wordpress till ett bättre CMS verktyg rekommenderar jag att ni läser igenom Andreas Karman (hans blogg har inte uppdaterats på länge och ligger för tillfället nere, tyvärr), Niklas Olsson tipsar om bra tillägg vid wordpress som CMS , Nikke Lindqvist har publicerat en lista på alla tillägg han installerat (visserligen en blogg, men listan innehåller många bra tillägg)
Har du något annat livsnödvändigt tips för hur man får ut det mesta från wordpress som CMS?
![]() Det var inte länge sedan utvecklingen började men nu är framtiden av mobilt internet här, i alla fall om man får tro gänget bakom jQuery. jQuery Mobile är tänkt att fungera som en plattform mellan webbtjänsten och den mobila enheten, ett gränssnittslager som förbättrar användarupplevelsen. Fördelen med jQuery Mobile är att det finns HTML-kod i botten att falla tillbaka på ifall javascript stöd saknas. Men stödet och intresset för jQuery Mobile från telefontillverkarna har varit mycket stort och flera har redan från börja bidragit till projektet, bland annat Palm, Blackberry, Nokia för att nämna några.
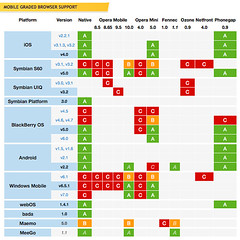
Det var inte länge sedan utvecklingen började men nu är framtiden av mobilt internet här, i alla fall om man får tro gänget bakom jQuery. jQuery Mobile är tänkt att fungera som en plattform mellan webbtjänsten och den mobila enheten, ett gränssnittslager som förbättrar användarupplevelsen. Fördelen med jQuery Mobile är att det finns HTML-kod i botten att falla tillbaka på ifall javascript stöd saknas. Men stödet och intresset för jQuery Mobile från telefontillverkarna har varit mycket stort och flera har redan från börja bidragit till projektet, bland annat Palm, Blackberry, Nokia för att nämna några. Stödet för jQuery Mobile är redan från början väldigt stort, det enda problemet för tillfället är bara Windows Mobile 7, där stödet för HTML5 och CSS3 i allmänhet är väldigt dåligt. Klicka på kartan för att se en total översikt hur stödet för webbläsarna är.
Stödet för jQuery Mobile är redan från början väldigt stort, det enda problemet för tillfället är bara Windows Mobile 7, där stödet för HTML5 och CSS3 i allmänhet är väldigt dåligt. Klicka på kartan för att se en total översikt hur stödet för webbläsarna är.